Code Snippets教程-最好用的WordPress网站自定义代码管理插件
我们在使用WordPress搭建网站的过程中难免会给WordPress网站添加各种自定义代码。例如添加网站流量统计代码、网站功能代码、CSS自定义代码等等。添加自定义代码的的方式有很多种:1、添加到子主题,2、添加到具体的文件模板中(如functions.php、header.php、footer.php)3、通过插件添加,比如header-footer-code-manager。本文主要分享最好用的wordpress网站代码管理插件Code Snippets。这款插件非常小巧,几乎不占用服务器资源,可以十分方便的管理我们添加到wordpress网站的各种代码。

1.Code Snippets优点
- 相当于将代码添加到functions.php、header.php、footer.php等文件
- 可以添加代码种类:php代码、JavaScript代码、html代码、CSS代码等
- 图形化界面添加代码,不用担心不知道添加到主题文件的什么位置
- 自动检查代码格式是否有错误,有错误即会显示红叉报错提醒
- 不会因为主题升级,导致自定义代码被覆盖
- 支持代码导入导出,可以复用在别的网站
- 免费
2.Code Snippets安装
2.1安装方式比较简单,可以直接到官网下载后安装,也可以直接在插件库搜索安装。
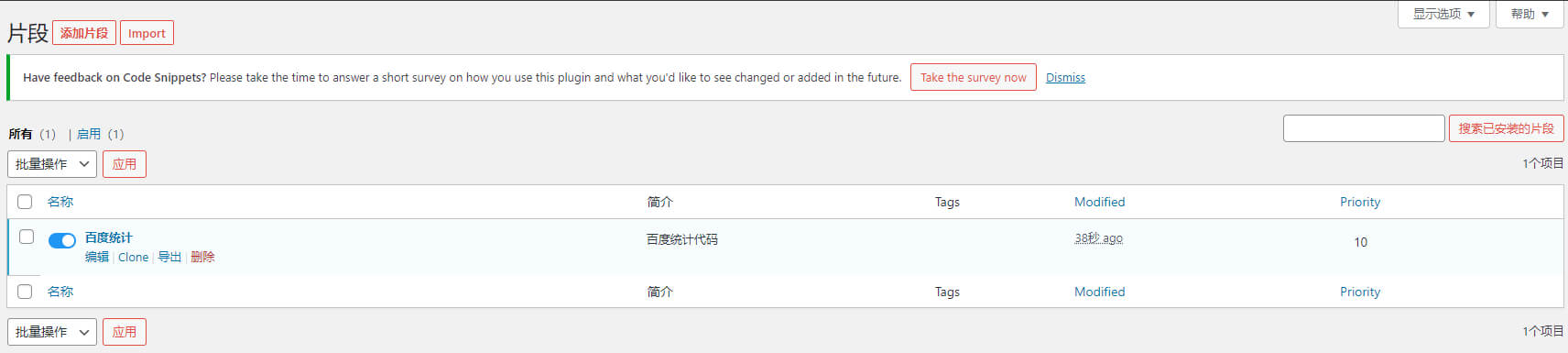
2.2插件安装完成后默认提供了4个演示代码,用来修改样式、JS、短代码等。
2.3通过启用和关闭开关来开启或关闭代码。
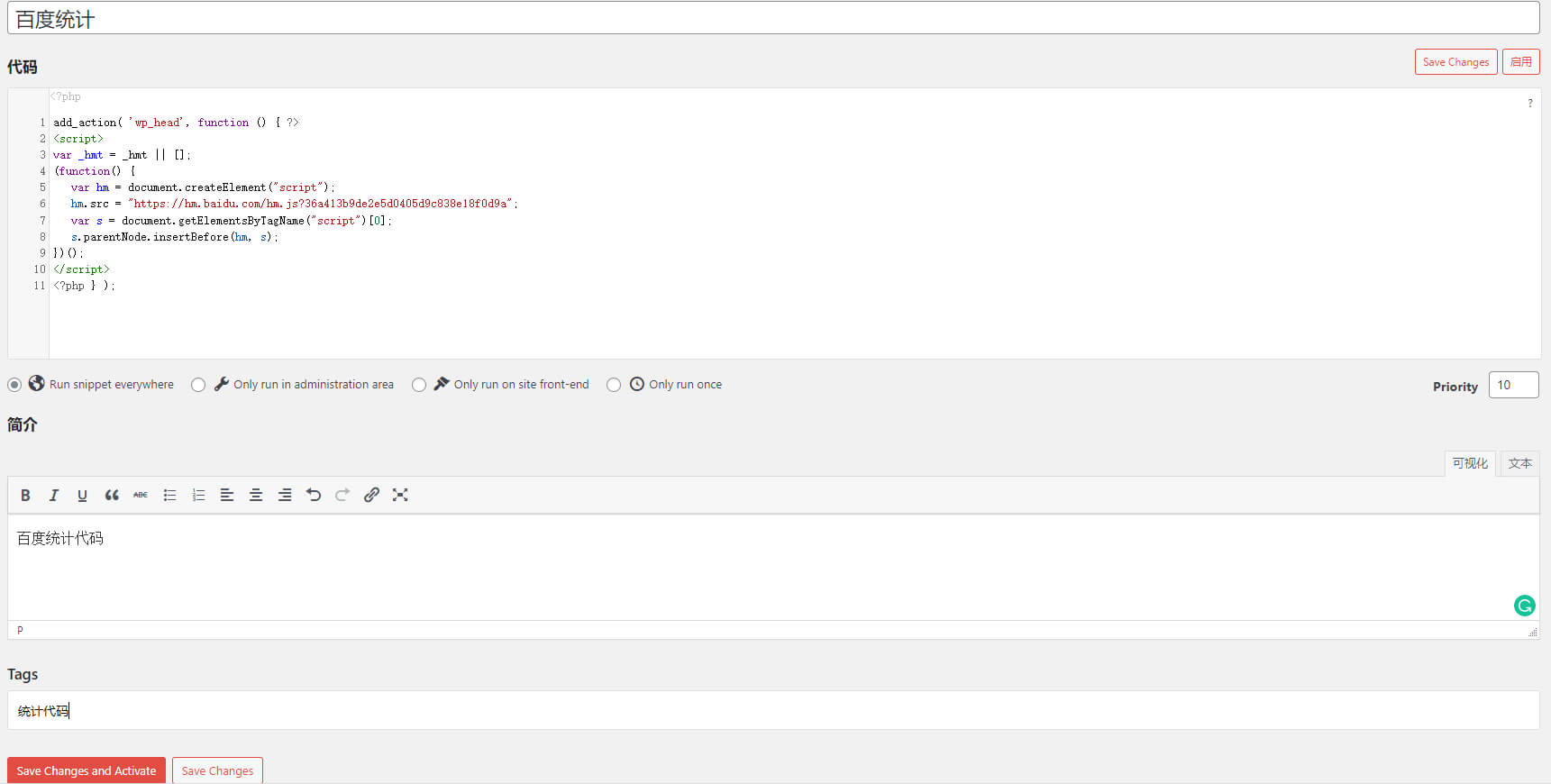
2.4代码运行范围有4个选项:
- Run snippet everywhere-任意地方运行
- Only run in administration area-仅管理后台运行
- Only run on site front-end-仅前端运行
- Only run once-仅运行一次
3.Code Snippets使用-添加JavaScript类代码
以将百度统计代码添加到header.php为例:红色字体为可替换代码
add_action( 'wp_head', function () { ?>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?36a413b9de2e5d0405d9c838e18f0d9a";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<?php } );以将百度统计代码添加到footer.php为例:红色字体为可替换代码
add_action( 'wp_footer', function () { ?>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?36a413b9de2e5d0405d9c838e18f0d9a";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<?php } );

4.Code Snippets使用-添加CSS类代码
红色字体为模板参考,可替换为自己定义的CSS代码
add_action( 'wp_head', function () { ?>
<style>
/* write your CSS code here */
</style>
<?php } );5.Code Snippets使用-添加html类短代码
红色字体为模板参考,可替换为自己定义的代码
add_shortcode( 'shortcode_name', function () {
$out = '<p>write your HTML shortcode content here</p>';
return $out;
} );shortcode_name是短代码名称,在需要调用地方用do_shortcode调用
<?php echo do_shortcode("[shortcode_name]"); ?>最后总结
Code Snippets对于新手、老手来说,都是非常好的自定义代码管理插件。可以安全的添加、删除、复用代码。不用担心修改网站functions.php、header.php、footer.php等文件产生的各种问题,但可以达到修改这些网站文件相同的效果。
本文作者:自由超
本文标题:《Code Snippets教程-最好用的WordPress网站自定义代码管理插件》
本文链接:https://freechao.com/3728.html
发布日期:2022年03月27日 22:35:57
更新日期:2024年03月06日 20:24:00
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
本文标题:《Code Snippets教程-最好用的WordPress网站自定义代码管理插件》
本文链接:https://freechao.com/3728.html
发布日期:2022年03月27日 22:35:57
更新日期:2024年03月06日 20:24:00
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
.webp)