Elementor03-如何解决添加Form元素保存显示服务器403错误?
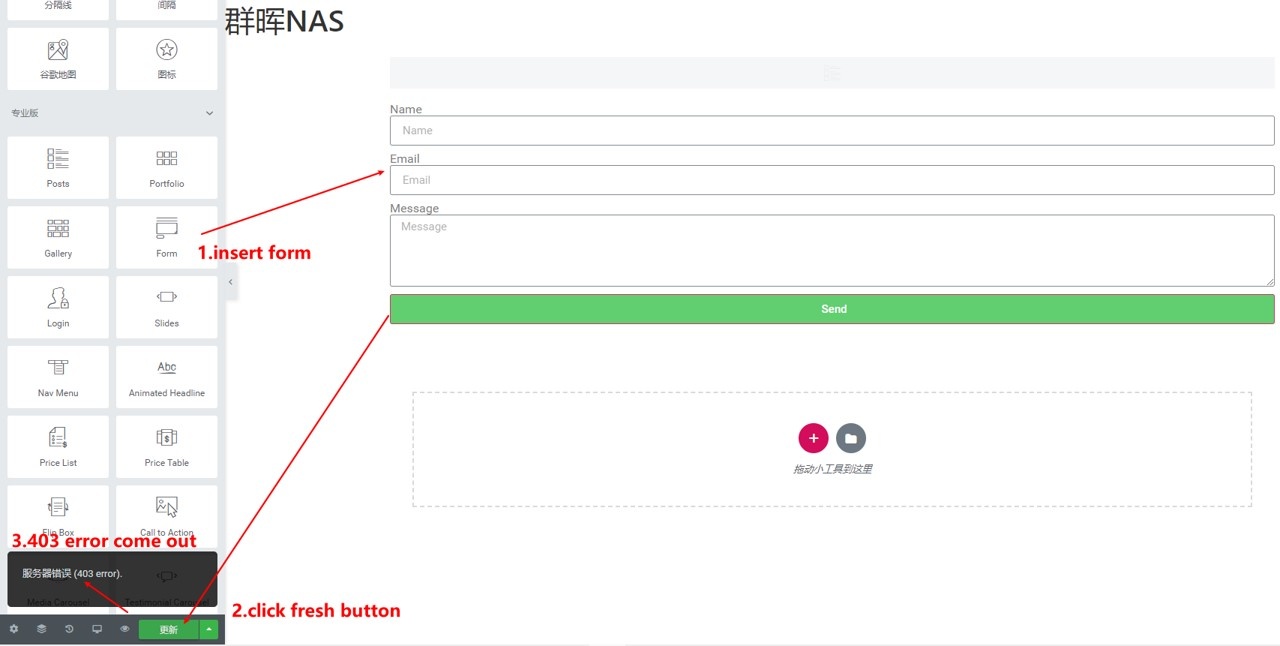
最近在使用elementor编辑页面或文章,添加其他元素模块,可以正常更新保存。唯独在添加Form元素之后,点击更新,❌报错了:显示服务器403错误,页面或文章死活无法保存更改。
服务器错误(403 error)
到网上找了很久也没有找到解决方案,最后还给elementor发了份工单,过了大概2天才给我回复。说是可能因为安装了wordfence插件,需要把插件开启到学习模式可以解决这个问题。可是我的所有网站上都没有安装这个插件。
这个回复不满意,差评。想想这个问题还得自己想办法解决。不过这个回复也给了我一个启发,可能是一些安全防护插件或措施导致了这个问题。

问题原因及解决方案
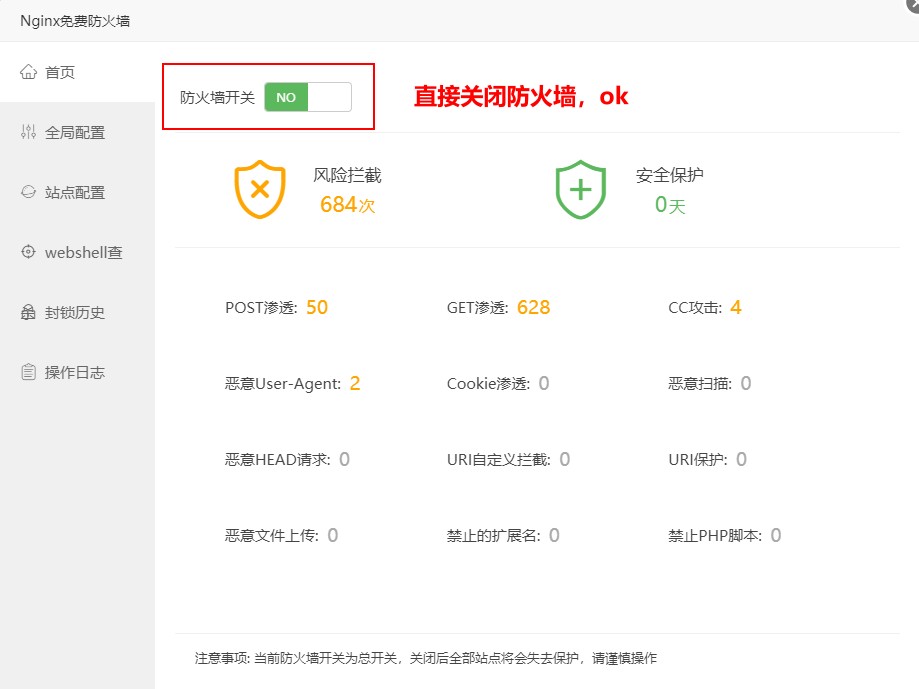
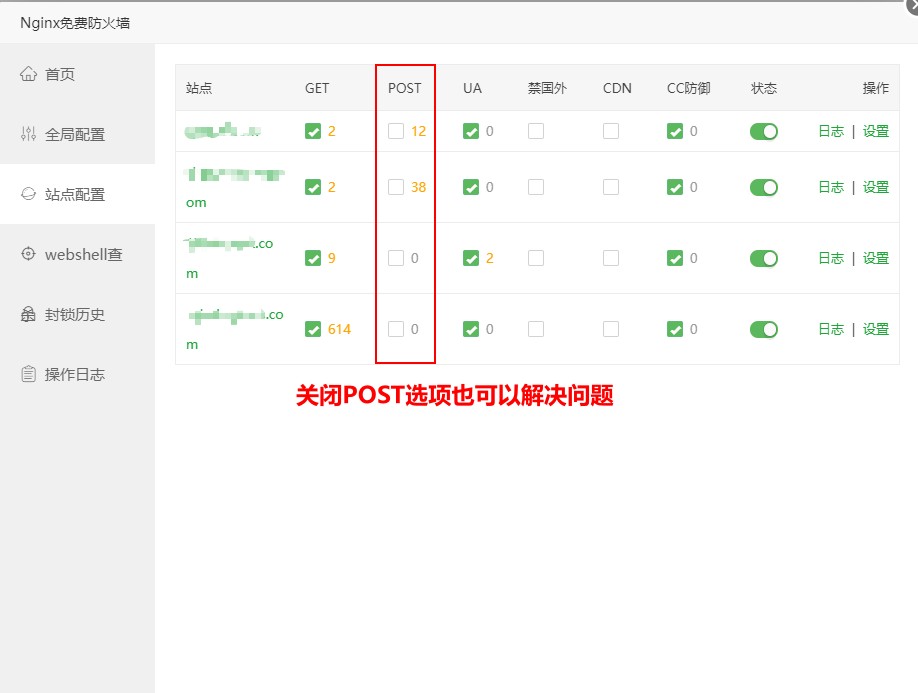
联想到我是用宝塔面板管理的网站,上面所有的网站我都试了下,都是这个问题,于是我想可能病根还是在我的宝塔面板设置上出了问题。立刻想到了前几天安装了一个插件“Nginx免费防火墙”给所有网站都设置了防火墙。于是我把防火墙关了之后,再试,问题奇迹般解决了。


最后总结
如果有遇到相同问题的朋友可以试一试。防火墙、安全插件等,好是很好,但是有的时候就是安全过头导致一堆问题。
本文作者:自由超
本文标题:《Elementor03-如何解决添加Form元素保存显示服务器403错误?》
本文链接:https://freechao.com/48.html
发布日期:2020年06月01日 09:18:02
更新日期:2024年03月06日 21:01:05
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
本文标题:《Elementor03-如何解决添加Form元素保存显示服务器403错误?》
本文链接:https://freechao.com/48.html
发布日期:2020年06月01日 09:18:02
更新日期:2024年03月06日 21:01:05
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
.webp)

-3.jpg)