WooCommerce默认结账页面太丑,如何使用免费插件checkout field editor优化设置
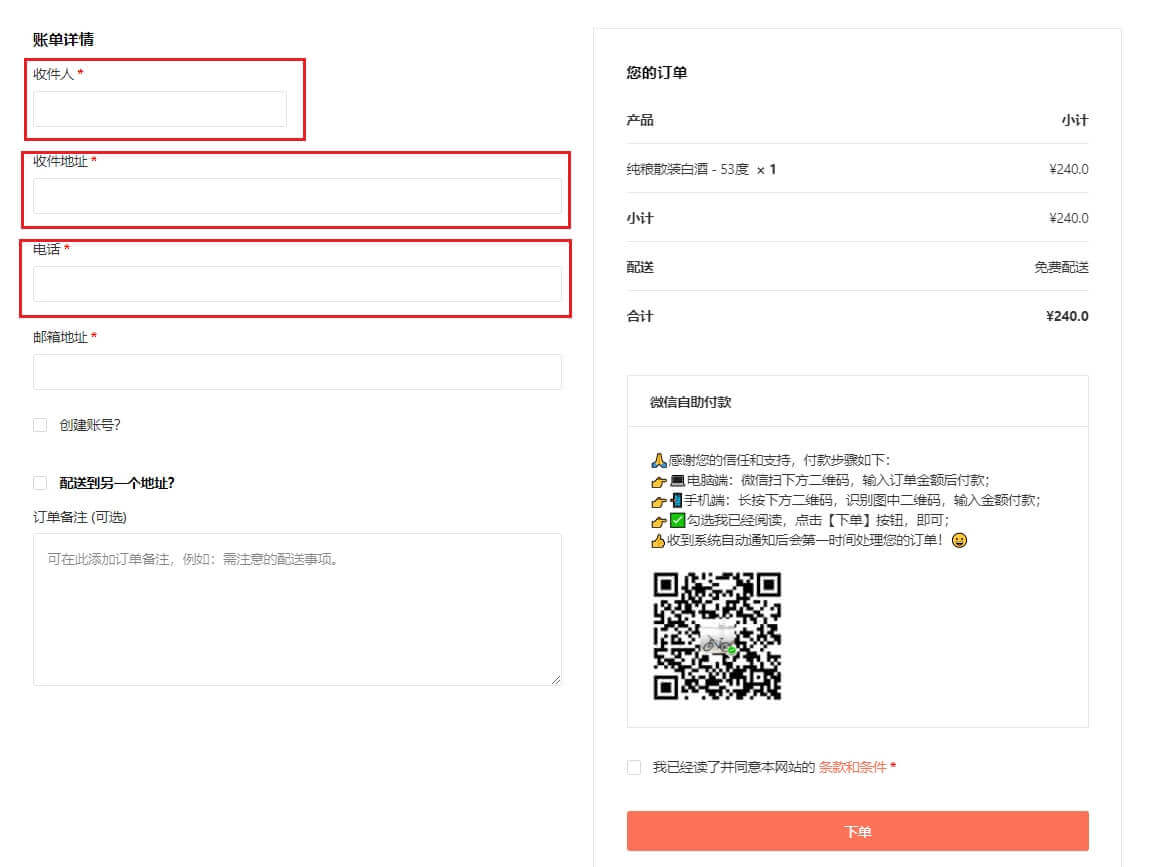
woocommerce默认的checkout结账页面,很多人评价是又丑,又繁琐。我也这么认为。里面一些项目完全没有必要,比如邮编、名字、姓氏、街道,巴拉巴拉!那我们怎么来自定义自己的结账页面那。方法有很多种,网上经常提到的如woolentor(收费)、woocommerce blocks(免费)、checkout field editor(免费)等,经过试用,这里我推荐使用checkout field editor,真的非常好用,下面我们来看下如何使用这个插件。


一、安装插件
方法1:在网站后台,插件安装处搜索checkout field editor就会找到我们要装的插件,点击安装启用即可。
方法2:也可以在wordpress官网找到插件并下载,然后拖拽到插件安装处,推荐第一种方法。

二、进入插件设置选项进行设置
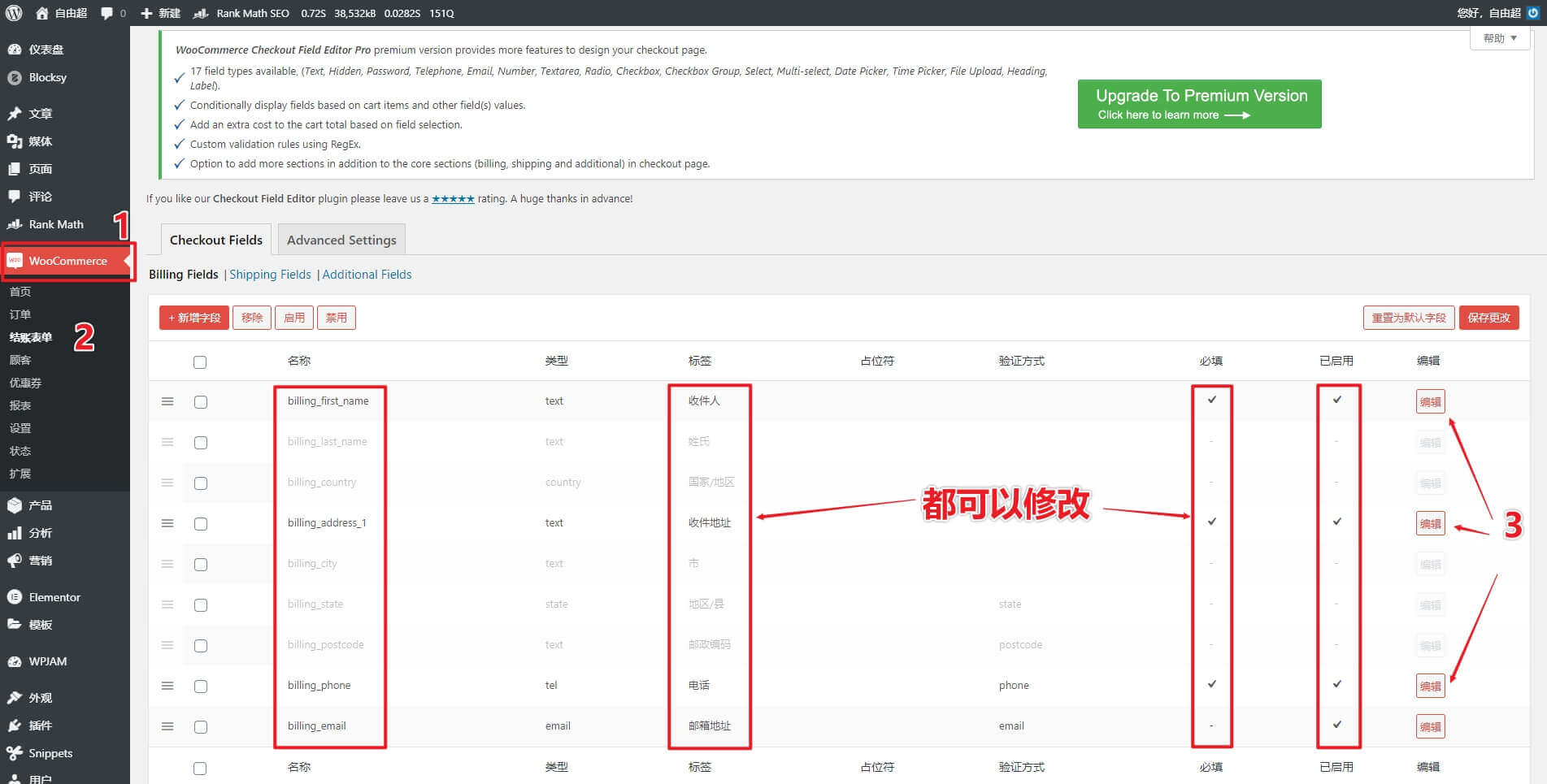
1、安装插件后,在woocommerce菜单下面可以看到多了一个选项”结账表单“,我们点击进去。

2、进去之后可以看到整个插件的编辑界面,默认的字段都在里面了,点击后面的编辑
- billing_first_name ?对应编辑的是”名字“
- billing_last_name ?对应编辑的是”姓名“
- billing_country ?对应编辑的是”国家/地区“
- billing_address_1 ?对应编辑的是”地址“
- billing_city ?对应编辑的是”市“
- billing_state ?对应编辑的是”省/直辖市/自治区“
- billing_postcode ?对应编辑的是”邮政编码“
- billing_phone ?对应编辑的是”电话“
- billing_email ?对应编辑的是”邮箱地址“

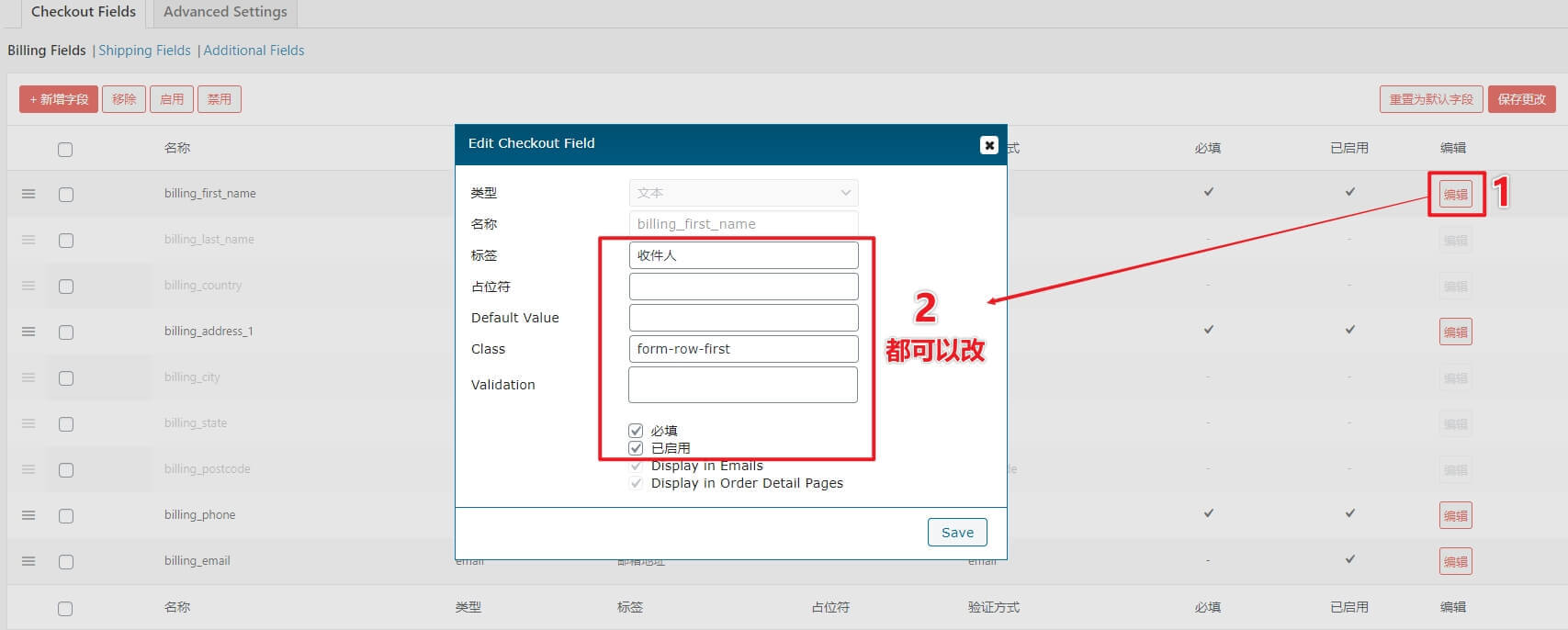
3、编辑还是比较简单的,可以修改上面的文字,也可以开启或关闭“必填”,或者直接隐藏该字段
最后总结
可以看看我的商品,然后试看我的结账页面是什么样的。如果你也正好需要进行woocommerce商店结账页面自定义,那么赶紧安装试用,如果有什么更好的方法或问题,可以留言交流!
本文作者:自由超
本文标题:《WooCommerce默认结账页面太丑,如何使用免费插件checkout field editor优化设置》
本文链接:https://freechao.com/1208.html
发布日期:2021年01月27日 15:17:21
更新日期:2024年03月06日 20:44:52
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
本文标题:《WooCommerce默认结账页面太丑,如何使用免费插件checkout field editor优化设置》
本文链接:https://freechao.com/1208.html
发布日期:2021年01月27日 15:17:21
更新日期:2024年03月06日 20:44:52
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
.webp)

-3.jpg)