纯代码实现WordPress网站点击图片放大灯箱效果(Fancybox/lightbox)
为什么我们要让网站图片点击后自动放大?很多时候,我们插入文章、页面中的图片因为尺寸或其他原因,图片是不太清晰的,尤其是截图。这样读者在观看的时候,体验会非常差。特别是有些教程中的图片,本来图片中的文字很小,如果图片还不是很清晰,教程的效果就会打折扣。实现图片点击放大功能,方法有很多种,有添加代码的,也有插件的。本着能不用插件就不用插件的原则,尽量还是用代码实现功能。本文主要分享如何实现这种fancybox/lightbox灯箱效果,点击WordPress网站上所有图片都可以自动放大。我们需要在3个地方增加代码:

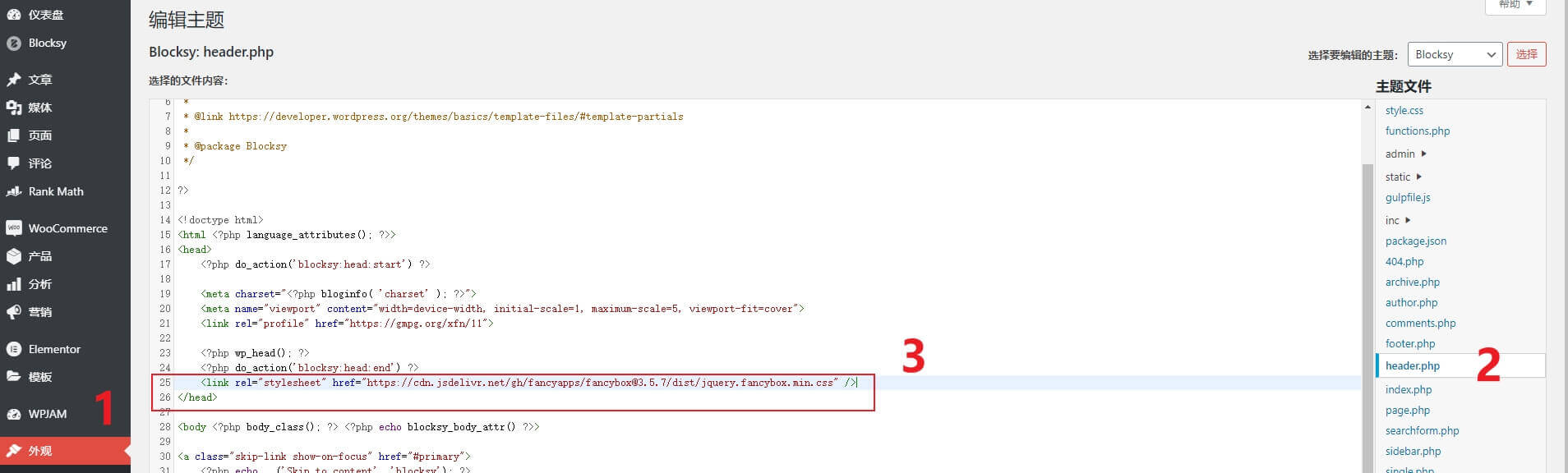
1、主题页眉header.php文件中添加以下代码,位置在</header>之前
/**图片放大,页头head代码**/
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.css" />
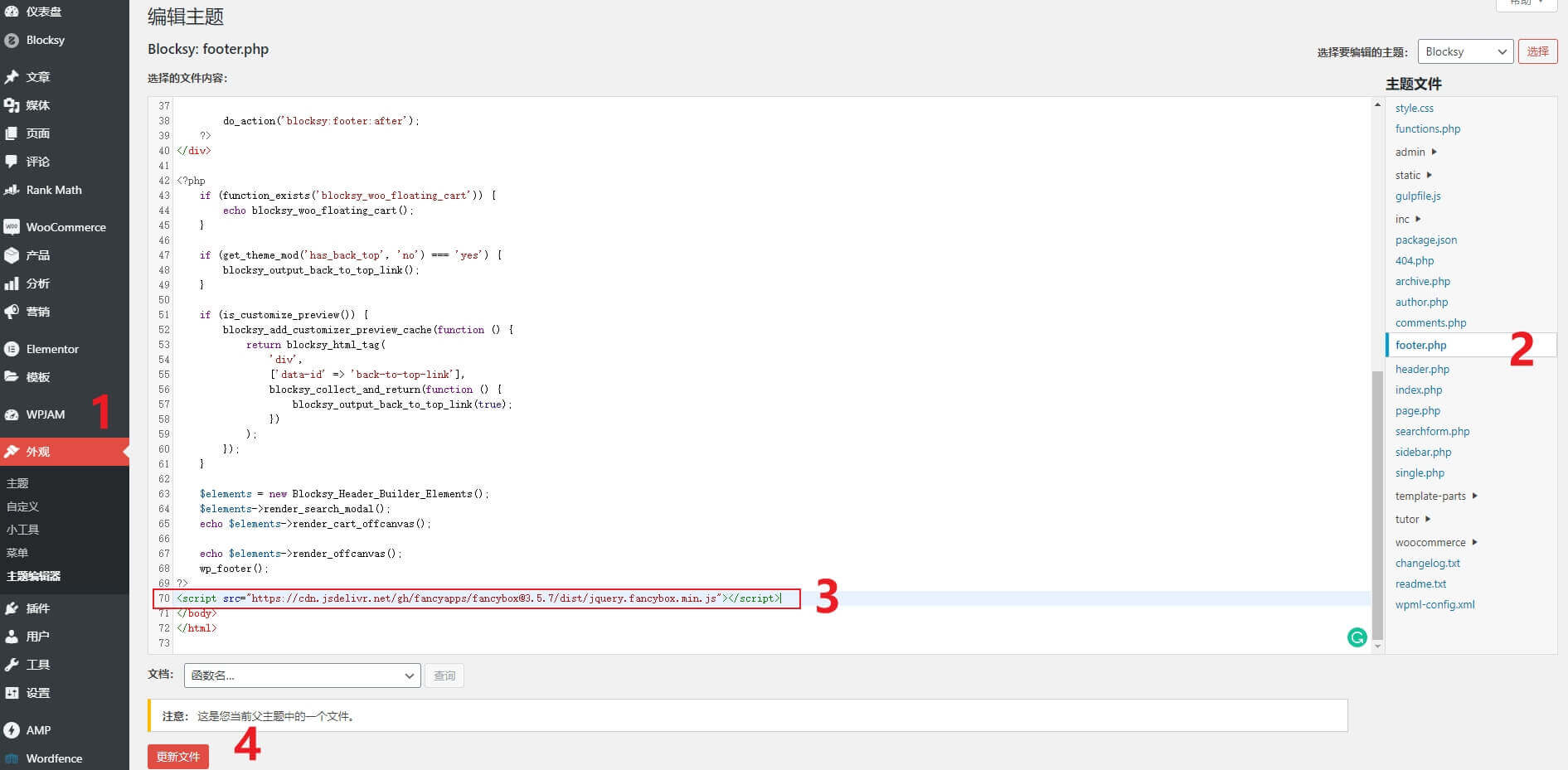
2、主题页脚文件footer.php中添加以下代码,位置在</body>之前
/**图片放大,页脚footer代码**/
<script src="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.js"></script>
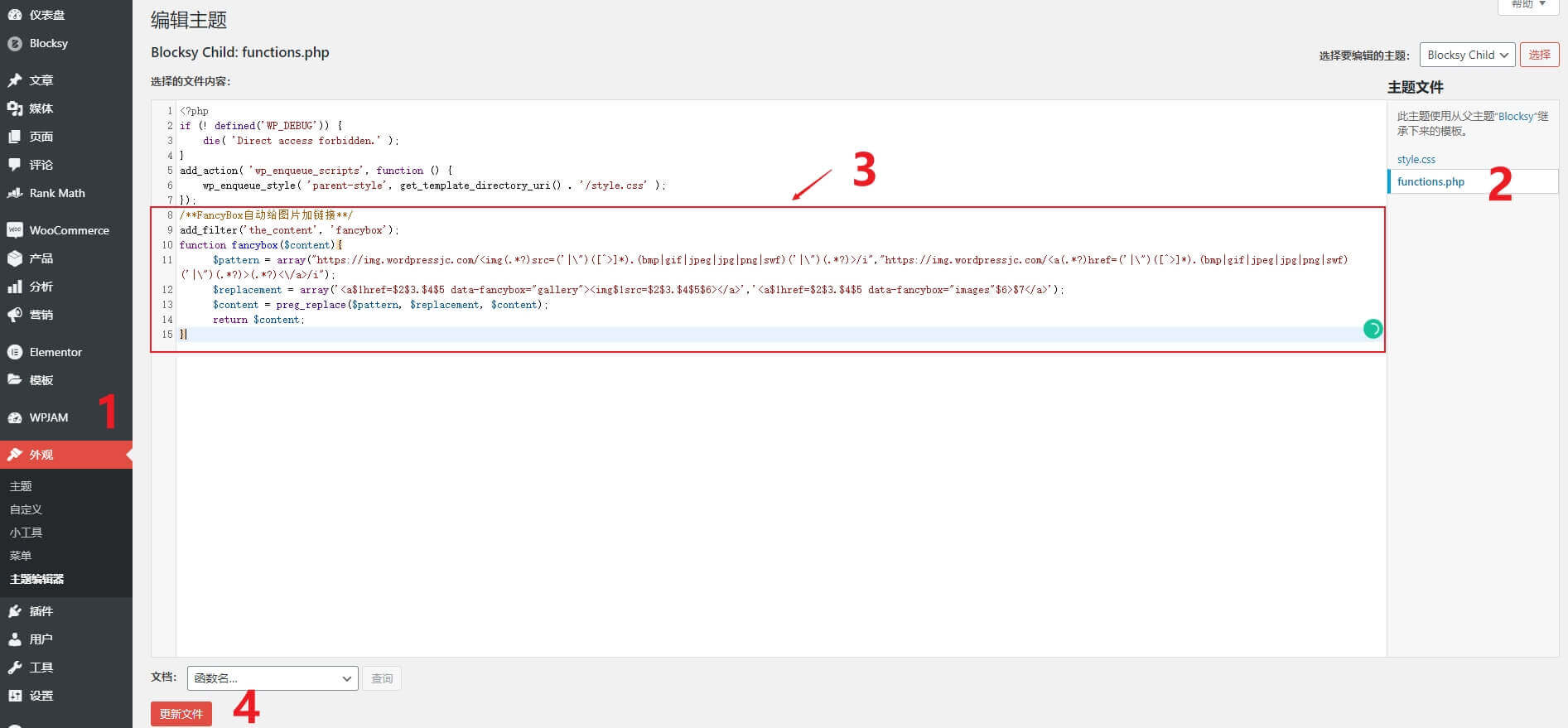
3、在子主题函数文件functions.php中添加以下代码,位置任意
建议1:在子主题functions.php中添加,避免主题升级后覆盖消失,就要重新添加代码
建议2:在代码管理插件Code Snippets中添加,同样也是避免主题升级导致代码被覆盖,需要重新添加
/**Fancybox图片自动放大功能代码,添加到functions.php**/
add_filter('the_content', 'fancybox');
function fancybox($content){
$pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i");
$replacement = array('<a$1href=$2$3.$4$5 data-fancybox="gallery"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>');
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
总结
这种方法实现起来还是比较简单的,复制代码的时候,注意空格,以及添加代码的位置。注意,这种方法添加在主题文件header.php、footer.php、functions.php中的代码会随着主题升级更新而覆盖,就需要重新添加。为了网站速度和安全考虑,虽然能不用插件就不用插件,但是仍然建议安装1个代码管理插件,来管理所有代码,比如免费的code snippets等。插件添加代码的方法推荐参考:
如何避免WordPress主题更新重复手动添加自定义代码
Code Snippets教程-最好用的WordPress网站自定义代码管理插件
本文作者:自由超
本文标题:《纯代码实现WordPress网站点击图片放大灯箱效果(Fancybox/lightbox)》
本文链接:https://freechao.com/1089.html
发布日期:2021年01月23日 22:52:03
更新日期:2024年03月06日 20:45:08
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
本文标题:《纯代码实现WordPress网站点击图片放大灯箱效果(Fancybox/lightbox)》
本文链接:https://freechao.com/1089.html
发布日期:2021年01月23日 22:52:03
更新日期:2024年03月06日 20:45:08
版权声明:除特殊注明,均为作者原创内容,遵守CC-BY-NC 4.0版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
.webp)








感谢博主的分享,支持了。太好用了,直接粘贴,都不用设置
是的,也是找了很久才发现这个方法,记录在这里希望能给更多人带来帮助!
添加了,实行不了,不知道哪里出了问题
在多个网站都是添加成功了,总共3段代码,实在不成功,可以加我的qq群一起交流下806364006
站长你好,我添加了算是成功, 但是点击后就是全屏显示图片了,也没有X关闭的,只能是左上角点击后退才行。请问有X的怎么实现呢? 你站里的图片放大功能是什么plugin呢?还是都是用代码弄成的?能回复我吗?
对的,我的网站就是用文章里面的代码实现的。放大后,点图片外面任意空白区域就回去了啊,可以试试。
哇 你真回复了,很感动。我再试试。谢谢。
你好,再次请教下, 你的图片为什么可以两次放大呢?点击了后还可以放大。还有你的图片怎么优化的?图片很小,却可以两次放大后还很清晰。能分享吗?我用的WP Smush Pro,感觉你的图片优化的很漂亮。
就是按照这篇文章实现的,主题是blocksy,其他没有做什么特殊处理哈!
哇,我又这么快得到回复了哈。问下:你的图片应该没有人工,手动的添加链接到媒体库,这一步操作把?都是代码自动给链上的是吗? 那几奇怪了,为什么我的不能放大两次,有些时候有跳转到图片的链接页面。我在别的网站郁闷还有子域名上都测试过,也都有这种情况,要是有访客遇到点一下就跳转到图片链接页面,得再点后退,应该都会离开把。
1、只有文章这些代码
2、图片不需要人工做任何添加
3、是不是你的图片格式有什么差异,我这边上传的都是压缩后的jpeg、png文件
我不搞了,心累了。是加标题的原因,不加标题时,就跟你的效果一样。加了标题后H2-H6任何一个后就直接跳转到图片了。(就像不加代码时,在edit post 的时候 把图片链接到media的效果一样),非常奇怪,theme的原因?也不会,我试了好几种theme,你的Blocksy 也下载试了,一添加标题 就跳转到图片链接页面。网站原因? 我用其他的郁闷加子域名安装新的wordpress 都一样的结果。难道是hosting的原因?不会吧?我用的hostinger vps。